Differenza tra Web Design e Web Development: Quale ti serve davvero?
Introduzione: Un viaggio nel mondo del web
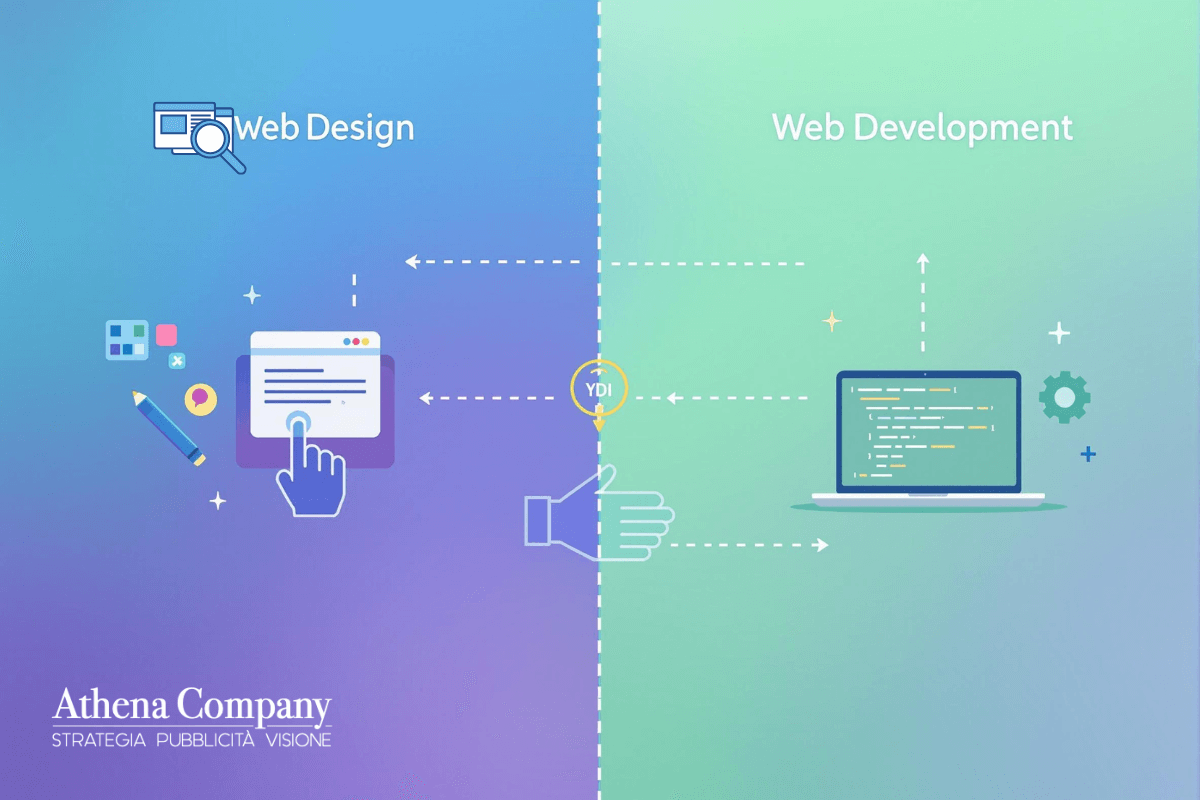
La presenza online è diventata fondamentale per ogni business. Ma quando arriva il momento di costruire o rinnovare un sito web, spesso ci si trova davanti a un dubbio: Web Design o Web Development? Anche se i due termini vengono spesso confusi, rappresentano competenze diverse e complementari.
Questo articolo esplora le differenze, aiutandoti a capire quale figura professionale è più adatta alle tue esigenze.
Indice dell’articolo
- Capitolo 1: Cosa fa il Web Designer?
- Capitolo 2: Il ruolo del Web Developer
- Capitolo 3: Web Design vs. Web Development – Un confronto diretto
- Capitolo 4: Quando hai bisogno di entrambi?
- Riflessione personale: Crea il tuo team ideale
Capitolo 1: Cosa fa il Web Designer?
Un Web Designer si occupa di creare l’aspetto visivo del tuo sito web. È il responsabile della progettazione dell’interfaccia utente (UI) e dell’esperienza utente (UX).
Competenze principali:
- Design grafico: Creazione di layout visivamente accattivanti.
- Progettazione UX/UI: Ottimizzazione della navigazione per un’esperienza utente fluida.
- Scelta colori e font: Palette cromatiche e tipografie che riflettono il brand.
- Strumenti utilizzati: Adobe XD, Figma, Sketch.
Esempio pratico:
Un Web Designer potrebbe progettare un sito e-commerce con un’interfaccia intuitiva, enfatizzando la semplicità d’uso per spingere gli utenti a completare l’acquisto.
Capitolo 2: Il ruolo del Web Developer
Un Web Developer trasforma le idee creative del designer in codice funzionante. Si assicura che il sito sia reattivo, performante e compatibile con tutti i dispositivi.
Tipologie di sviluppo:
- Frontend Development: Tradurre il design in codice HTML, CSS e JavaScript.
- Backend Development: Creare database, sistemi di gestione e logiche server-side.
- Full-Stack Development: Unire frontend e backend per gestire il sito nella sua totalità.
- Strumenti utilizzati: Framework come React, Angular, Node.js.
Esempio pratico:
Un Web Developer potrebbe integrare un sistema di pagamento sicuro per un e-commerce, garantendo velocità e sicurezza delle transazioni.
Capitolo 3: Web Design vs. Web Development – Un confronto diretto
| Aspetto | Web Design | Web Development |
|---|---|---|
| Focus | Aspetto visivo | Funzionalità e performance |
| Strumenti principali | Figma, Adobe XD, Sketch | HTML, CSS, JavaScript, PHP |
| Obiettivo | Coinvolgere visivamente | Garantire usabilità e velocità |
| Output | Layout estetico | Sito web completamente funzionante |
Capitolo 4: Quando hai bisogno di entrambi?
La sinergia tra design e sviluppo è fondamentale per:
- Lanci di nuovi siti web: I designer creano l’interfaccia, mentre i developer la implementano.
- Progetti complessi: Come piattaforme di e-commerce, app o portali aziendali.
- Ottimizzazioni UX: Se il tuo sito non converte, potrebbe essere un problema di design o di velocità.
Riflessione personale: Crea il tuo team ideale
Nel mio percorso, ho visto aziende trascurare l’importanza di avere designer e developer che lavorano in sinergia. Spesso, un sito bello ma non funzionale fallisce, così come uno tecnicamente impeccabile ma visivamente poco attraente. Il segreto? Investire in un team equilibrato.
Inizia la tua scalata verso il successo!
📞 Richiedi un preventivo gratuito con Athena Company: Esplora le nostre soluzioni per il tuo prossimo sito web!
📚 Ricevi la tua copia gratuita del libro “Athena Company”: Una guida completa per portare il tuo brand al successo digitale.